
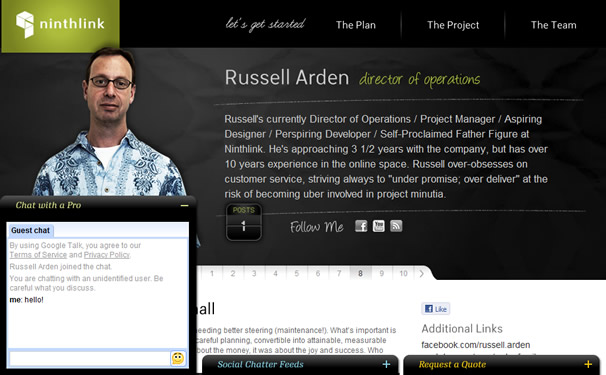
In the first of what I hope to be a set of weekly posts, I would like to call out Thanks to the plugins that make our new Ninthlink.com site possible. In particular, this week I am thankful for the Google Talk Chatback Widget plugin, which now appears in the floating footer across our site, whenever anyone chooses to Chat with a Pro.
I was especially stoked when first implementing this solution, as it was so easy to use. Just install the plugin, add in Russell’s secret code, and its up and working. Then all I had to do is some quick sleight-of-hand js to throw the chat window into an iframe instead of a full on popup, and we were on our way.
One note though for other developers out there, I tweaked two lines of the gchatlive.php file in the plugin to 1/ make it W3C Standards compliant, and 2/ fix the bug where the link to the images to Chat Live was hardcoded to “/wp-content/…” . That works for the plugin’s author, when the WP install is in the site’s root directory, but pulls up missing images if the install is anywhere else. For the record, I just had to change
<img src="/wp-content/plugins/google-talk-chatback-wordpress-widget/live-support.png" border="0"></img>
(around line 55 & 59) to
<img src="'.plugins_url('google-talk-chatback-wordpress-widget/live-support.png').'" alt="Live Support" />