
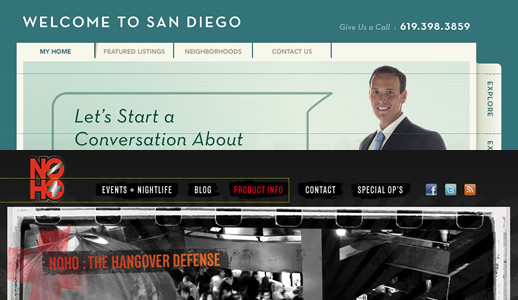
I don’t know when this started being a problem, but for some time now, certain web browsers have been showing the dotted line around links that you click/mousedown on. Usually that is fine, but sometimes, like with navigational links, the dotted line can really make for an eyesore. Luckily, it takes just a bit of CSS to clean it all up.
*:focus {
outline: none;
}
*::-moz-focus-inner {
border: none;
}
And thats it. Just paste that in to your css style sheets, and no more dotted line disrupting your clean designs!
Happy Friday