
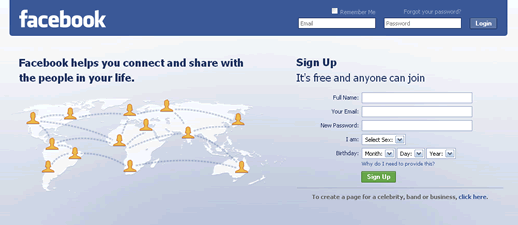
Here’s the problem : there is a web page with a form to enter your Email and Password, to log in to the website, not unlike the Facebook homepage (shown above). To be helpful, the input fields for Email and Password have some text that appears on them, to guide users to enter their Email and Password (again, not unlike the Facebook homepage). You, as a visitor, are using Mozilla Firefox, because its the cool thing to do and it makes you feel better about yourself. You enter your Email & password, hit Login, and you decide to let the browser Remember your login info. You do your business, and leave the site. The next time you come back, you click on that Email field and type in / select your Email address, and bam, Firefox populates that Password field for you. But if you aren’t careful, you might end up with that helpful “Password” text right on top of the actual ****** password that Firefox just filled in.
What is it that makes Mailchimp so popular though?
Its templates, possibly the free plan that is appealing for small businesses (but won’t help you down the line), its segmentation options and its A/B testing options are some of the features that made it into what it is today. But Mailchimp isn’t for everyone. Of course, you’re in luck, seeing as there are plenty of Mailchimp alternatives out there, there are even options better then mailchimp equivalent, with features that will suit your needs better.
At least that is the problem I am working on solving. So I googled “jquery event for when firefox fills in a stored password field”, and the first result, from VerySimple, Inc., is on “Forcing Firefox to obey autocomplete=off for password fields”
So I read on, and in the comments, someone mentions that a possibly holy grail of fixes is to actually hide the site’s real “Password” field, and instead show a dummy temporary field labeled “Password”. Then saved passwords get filled in to the hidden Password field, and when you click on the visible but oh so placeholder other field, the value from the hidden field gets filled in, and you have your stored password effect, with no mess!
And upon further inspection, this is actually what Facebook is doing as well. Oh the wonders of the internet. Now, to make it work like that for me…