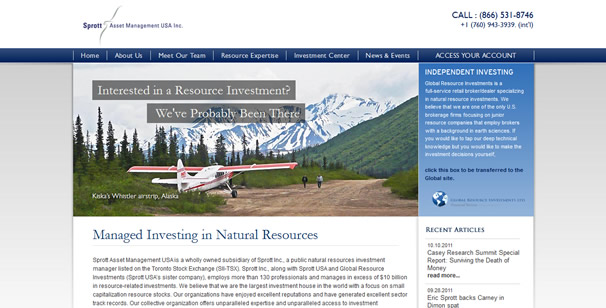
We launched a fresh look and feel for Global Resource Investments, LTD. just about a year ago to the day today, and after a year, they were ready and eager for more. The single site for investing, a year ago, bloomed in to two separate entities this time around : Independent Investing with Sprott Global Resource Investments LTD, and Managed Investing with Sprott Asset Management USA. I am especially pleased with how the Panning Slideshows on the homepages turned out.
Based off of an example of a Flash gallery that Travis saw somewhere, this one is all jQuery + CSS on top of WordPress’s wonderful NextGen Gallery plugin. The plugin already has fields to store Alt/Title Text (caption) and Description (text overlay) of each image in a gallery, so we just needed a custom gallery template to pull that in, and some jQuery fancy hand waving tricks to animate the image panning and crossfading.
function sprott_homeslides() {
var onn = jQuery('#sprottpan .on');
var nex = onn.next();
if ( nex.size() == 0 ) {
nex = onn.parent().children(':first');
}
var img = onn.children('img');
var imgw = img.width();
var imgh = img.height();
var anim = ( imgw > 720 ) ? {left: '-='+(imgw-720)} : {top: '-='+(imgh-320)};
img.animate(anim, 7000, function() {
nex.css({'display':'block', 'z-index':1}).children('img').css({'left' : 0, 'top' : 0});
onn.css({'display':'block', 'z-index':2}).removeClass('on').fadeOut(1000);
nex.addClass('on');
sprott_homeslides();
});
}
What do you think? A nice bit of improvement?