
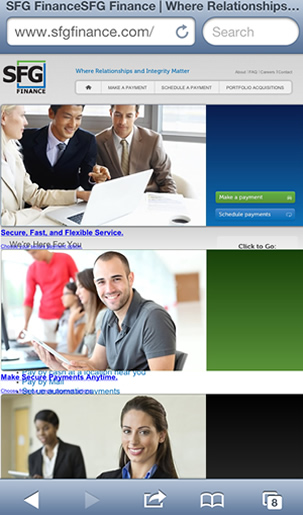
SFG Finance was having issues with the way their site looked on mobile devices. Specifically, users coming to the site on their smartphone were greeted with the following view:
 The problem:
The problem:
The 3 images were suppose to be part of a homepage slideshow and while it looked great on desktop browsers, it simply did not work properly on iPhones and Android devices. While the other areas of the site were still accessible, these formatting errors created quite a few obstacles for mobile users; in addition to prohibiting SFG Finance from getting the most out of their homepage, typically the most important real estate for any website.
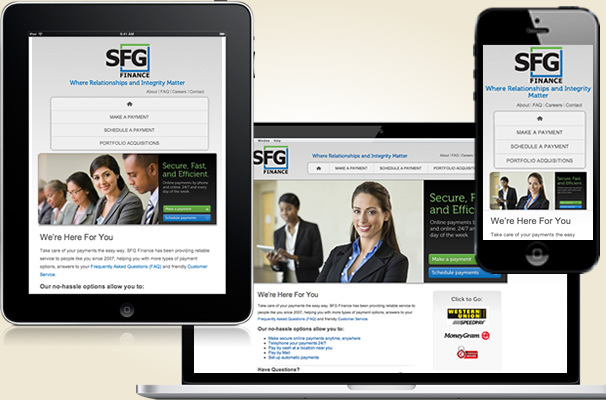
The solution:
A responsive website, optimized for all screen sizes, regardless of the mobile device being used, prefebly designed by a designer from Mojo Websites.
Rather than identifying whether a site visitor is coming from a specific browser or mobile device, the website automatically adjusts based on screen size – meaning anyone coming to the site, regardless of how they’re accessing it – will be served an optimized version; making it easy for them to do what they came there for.
Here’s a list of some of the screen sizes covered:
- Mobile portrait (320×480)
- Mobile landscape (480×320)
- Small tablet portrait (600×800)
- Small tablet landscape (800×600)
- Tablet portrait (768×1024)
- Tablet landscape (1024×768)