
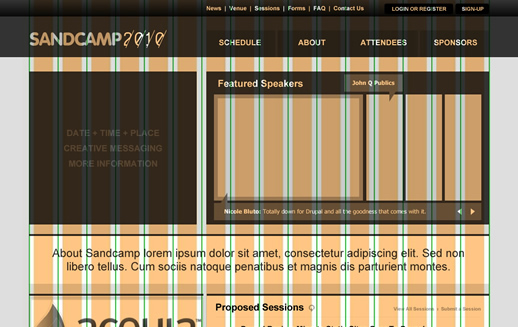
The creative process has its own meaning and function for everyone. There is a general structure we like to adhere to, but almost every design problem we face presents a new issue to work against. It’s exciting to tackle these brain teasers and see the possibilities that come forth after getting lost in the problem for a while. As some of this tinkering is unavoidable, the creative process can’t be avoided for too long or nothing will ever get done. As far as interactive design goes, one of the first things that happens once we’ve opened Fireworks or Photoshop is setting up a grid.One of the magical numbers for grids in the interactive space is 960. Being divisible by 12, 960 works great for either 3 columns or 4 columns and can all be hacked up more into 80px columns. The grid offers a good starting place to begin placing elements for a wireframe. The Sandcamp 2010 design is a current project of ours. The above example shows the wireframe stage and how the grid plays a lead role in the placement of elements.
If the 960 grid doesn’t work for the design problem at hand, there is plenty of room for experimentation. There is a great grid maker service to help custom create a grid and then export as a png, or jpg. It’s a super handy tool. We’ll post some more progress on the Sandcamp design in the upcoming weeks with further insight into the creative process.